What I learned at Revolution Conference 2017
 Image Credits @ETechAdvisor on twitter
Image Credits @ETechAdvisor on twitter
Hampton Roads has become a burgeoning developer region. It now has several technology conferences to it’s name and a community of people excited to participate and fuel the growth.
Several days ago I attended Revolution Conference, the largest developer event in the area. RevConf, as the kids are calling it, is only two years old. In those infant years we’ve seen some amazing growth thanks to the organizers, sponsors, and community.
Here are some quick stats to illustrate.
Last year (RevConf 2016):
- 📅 1 day of talks
- 📍 @ the Virginia Beach Resort Hotel
- 🎟 250 attendees
- 🎤 28 speakers
- 💵 14 sponsors (including IssueTrak, Dominion Enterprises, Twilio, Grow, 80:20)
This year (RevConf 2017):
- 📅 2 days of talks
- 📍 @ the Wyndham Virginia beach oceanfront
- 🎟 350+ attendees
- 🎤 56 speakers
- 💵 17 sponsors (including IssueTrak, Microsoft, Google, Heroku, Dominion Enterprises)
Having attended both years and witnessing the growth is awesome. I love what’s happening in the area I’ve lived now for quite a while. I’m going to share a couple of cool things I learned from the conference.
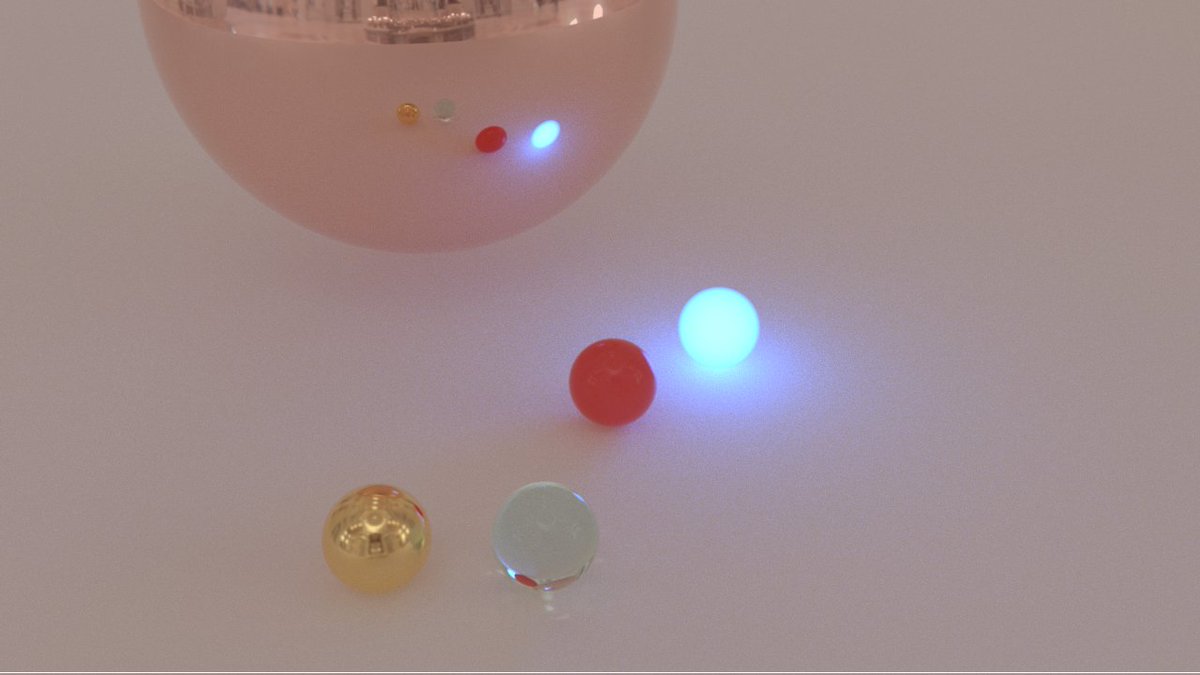
Photorealistic 3d in Javascript
Talk given by Hunter Loftis
 Image Credits @hunterloftis on twitter
Image Credits @hunterloftis on twitter
This talk was one of my favorites. It was so cool and entertaining. Also, as someone who loves graphics, animation, and javascript, this talk was right up my alley.
The big thing I walked away with from this talk was the Monte Carlo method of rendering, path tracing. Now, I don’t remember exactly how it works but Hunter made an awesome demo in which he implemented this Disney Pixar style rendering technique. The code is very short and runs in your browser! It actually worked super well on my iPhone 6s plus. Check out the source here and the demo here!
I also talked with Hunter after his presentation as well as some of his co-workers managing the sponsor table from Heroku and they were great people. Offered me really good advice as someone graduating and entering the field.
Building Web Services in Golang
talk given by Stanley Zheng
 Image Credits @dmakogan on twitter
Image Credits @dmakogan on twitter
The go language is something I’ve known of for quite a while now but I never really saw much reason to dabble. I’ll be honest, I still don’t see using it in my career or many of the side projects I start and never finish. Regardless, my friend Stanley Zheng’s excitement for it radiated to myself and many others during his talk. So now I’m dabbling.
The talk was geared towards developers with experience in other languages, which I appreciated. It very quickly allowed me to grasp some of the core concepts and syntax. Reading the documentation on my own did not appeal to me by this point, obviously, but his presentation very easily gave me a good entry point for dabbling. I got very enthusiastic and before the end of the talk downloaded go and started a side project I had been ignoring. It’s a simple Twitter bot, but doing it in a new language gave me that excitement energy to actually start it.
Browser APIs I didn’t know existed
talk given by Zeno Rocha
I knew of Zeno Rocha as a big fan of Alfred. I imagine most every Alfred power pack user comes across his alfred-workflows repo. Also, I knew him from his popular open source projects like clipboard.js and his dracula theme.
His talk is on some more obscure browser APIs. While some are brand new, others supported by only a few, they are awesome none the less. I’m just gonna share a couple I thought were really cool but his slides are here and a video of the talk from another event is here.
- Web Share API - Allows websites to invoke native sharing capabilities of the host platform.
- Only available in Chrome on Android but the prospects of it are super cool.
- Face Detection API - Part of the shape detection api, detects faces lol.
- Supported in Chrome (Desktop/Android), Safari (Desktop/iOS), Opera, and Android Browser.
- Generic Sensor API : Device Light, Ambient Light - Lets you capture light data from device sensors.
- Only supported in Firefox
- Battery Status - Lets you check the system’s battery level.
- Supported in Chrome, Firefox, and Opera
- Gamepad API - Lets you recognize a gamepad plugged into the computer.
- Supported in Chrome, Firefox, Edge, and Opera
Conclusion
I’ve loved seeing this conference grow from it’s birth last year. I learned so much. I love that post-conference burst of energy I get where I just go home and start working on a bunch of new things.
Something else I loved from this event was something that completely caught me off guard. While walking the hotel floors towards the line for food I ran into a teacher of mine from high school. He was my Advanced Software and Game Development teacher at the Advanced Technology Center in Virginia Beach.
I was really excited to see him there. Having a teacher enthusiastic enough to go to a conference like this is great for students. But to my surprise, he had with him two students from his current class. They had won two scholarships the conference was handing out and were excited to be there, learning amongst professionals who had been in the field more years than they have been on Earth. I loved seeing kids so excited about technology.
Revolution conference was amazing. I cannot wait for next year. I wish luck to the organizers Kevin Griffin, Linda Nichols, and Erik Olsen. I know based on how hard they worked for the last two events they will hit it out of the park again next year.
If you are interested in attending RevConf 2018, follow them on twitter, @RevConf for updates.